Bundan yıllar yıllar öncesinde tablo ile web tasarım teknikleri sayesinde derme çatma bir web sitesini rahat bir şekilde oluşturabiliyorduk. Web sitesi kavramının ortaya çıkması ile birlikte ortaya çıkarılan ilk nesil web siteleri kuşkusuz ki tablo ile yapılan web siteleriydi. Tablo ile yapılan siteler hem görsel olarak son derece amatör hem de sadece renk bütünleri olarak dikkat çekiyordu. Microsoft firmasının ilk web sitesini incelediğinizde gerçekten HTML tabloları ile yapılabilen gelişmiş bir web sitesi teknolojisi olmadığını rahatlıkla görebilme şansına sahip olabilirdiniz. Kısacası tablo mantığı uzun yıllar öncesinde kalan bir kodlama tekniğidir desek sanıyorum ki yanılmış olmayız.
Tablo ile web tasarım günümüzde hala yapanlar var ancak bugün HTML kodlarının yanına eklenmiş olan CSS tekniği sayesinde çok daha işlevsel web siteleri ortaya çıkarmak mümkün hale geliyor. Zaman içerisinde HTML kodlarının da geliştirilmesi ve JavaScript, Jquery gibi dinamik kod biçimleri ile bir web sitesinin tablo ile mi yoksa doğrudan HTML / CSS3 biçimine mi döküldüğünü net olarak ayırt etmeniz son derece güçleşecektir.

Tablo İle Web Tasarım Nasıl Yapılır?
Öncelikle hatırlatmamız gerekiyor ki tablo ile web tasarım yapma dönemi geride kaldı. Artık HTML5/CSS3 ve gerekirse mobil uyumlu web siteleri hazırlayabilmek için yaygın olarak kullanılan kod kütüphanesi olan Boostrap ile web sitesi hazırlama dönemi başladı. Ancak yine de tablolama yöntemi ile web tasarım yapabilen kişilerin CSS mantığına ayak uydurmaları çok daha basit hale gelecektir. Bunun en büyük nedeni ise kuşkusuz ki işin tüm altyapısını en iyi şekilde bilmeleridir.
- Tablolu bir web sitesi oluşturabilmek için temel HTML kodlamalarını bilmeniz gerekir.
- Önceden kafanızda hazırlamış olduğunuz bir taslak olmalıdır.
- Sitenin kaç kolonlu olarak hazırlanacağını analiz etmiş olmalısınız.
- Sitede kullanacağınız arkaplan renkleri gözü kesinlikle yormamalıdır.
- Sitenin genel kısmının genişlik ve yükseklik ölçülerini iyi hesaplamanız ve dizaynı buna göre yapmanız gerekir.
Aslında tablolama ile web tasarım yaparken bile çok iyi bir planlama yapmak ve buna göre kafanızdaki web sitesini dökmeniz gerekir. Şimdi sizlere temel bir HTML web sitesi tablo yapısını göstermek istiyoruz.
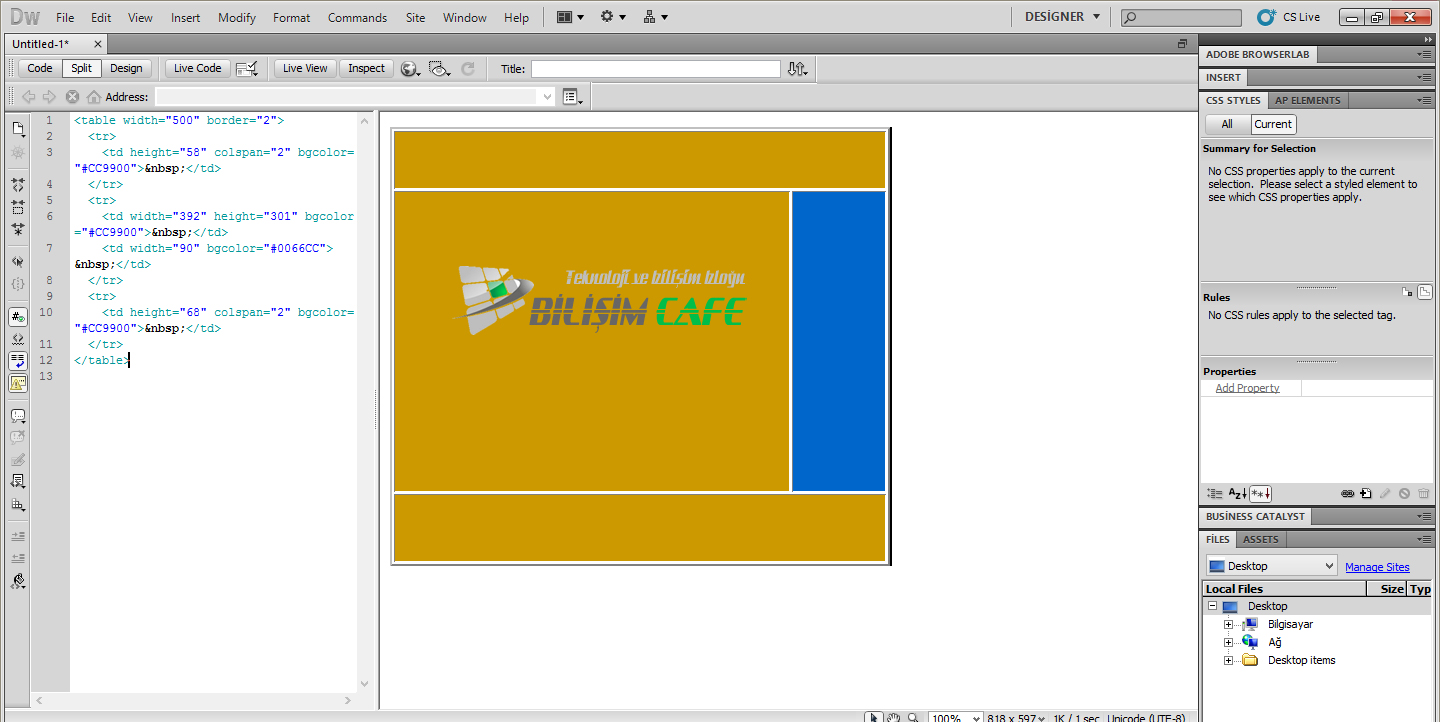
Genel olarak tablo ile oluşturulan bir web sitesinin temel yapısı budur. Bu yapıyı oluşturmak için HTML tablo kodlarını kullanarak alanları belirlemek ve genişlik yükseklik gibi ayarlarını en iyi şekilde yapmak gerekir. Tablolama mantığında özellikle satırlar ve sütunlar kullanırız. Bu satır ve sütunlar HTML dilinde şu şekilde telafuz edilir;
SATIR (Yukarıdan Aşağıya): Row
Kolon (Soldan Sağa): Column
Bu kod biçimlerini iyi ezberlemeniz gerekir. Yukarıdaki web sitesi tablosunu iyi bir şekilde analiz edin ve bu şablondaki satır ve sütun rakamlarını anlamaya çalışın. Düşündünüz mü? Yukarıdaki şablonda 3 Satır, 2 Sütun yer alıyor. Peki bu satır ve sütunlar nasıl son derece düzenli görünüyor bilginiz var mı? Bu sütunlar HTML kod mantığı ile oluşturulduktan sonra sadece yükseklik ve genişlik değerleri ile oynanıyor. Kolonları ve satırları hazırladıktan sonra yükseklik (height) ve genişlik (width) değerleri ile oynadıktan sonra şablona en uygun tasarımı elde etmeniz ile birlikte BGCOLOR kod biçimi ile web sitesinin arkaplanını en iyi şekilde hazırlamanız gerekiyor. BGCOLOR, tablo alanlarını renklendirir ve aşağıdaki gibi bir kod biçimi ile görüntüyü elde edersiniz;

Böyle bir yapıyı oluşturduktan sonra tüm satır ve sütunlar içerisinde ayrı ayrı alanlar açarak resimler, text içerikli alanlar oluşturabilir ve bu anlamda tablo ile web tasarım safhasını en iyi şekilde tamamlayabilirsiniz. Bu sayede çok daha kısa bir süre içerisinde HTML kodlarını tanıma fırsatı bulursunuz. Tablo ile web tasarım nasıl yapılır sorusunun en net yanıtını vermişizdir umarım. Yukarıdaki tablonun kod örneğini aşağıda bulabilir ve inceleyebilirsiniz.
<table width=”500″ border=”2″>
<tr>
<td height=”58″ colspan=”2″ bgcolor=”#CC9900″> </td>
</tr>
<tr>
<td width=”392″ height=”301″ bgcolor=”#CC9900″> </td>
<td width=”90″ bgcolor=”#0066CC”> </td>
</tr>
<tr>
<td height=”68″ colspan=”2″ bgcolor=”#CC9900″> </td>
</tr>
</table>




Vay be! Kaderde tablo ile web tasarım örneklerini bir makale içerisinde de görmek varmış. Yıllar önce bu sektöre girdiğimde HTML öğrenebilmek için uğraş verdiğim zamanlarda amatör web tasarım tekniklerine karşı acayip bir ilgim vardı. Bu ilgi tablo ile başladı. Hala web tasarım yaparım ve tablo mantığından belli başlı noktalarda yararlanırım. Yazar kardeşimiz çok güzel anlatmış. Örnek kodları inceleyerek zaten anlıyor insan o derece basit